
Digital Archeology
On our first day, we established the following principles to guide the work that we did:
- Build something that would convey a user's experience, if they were on a NeXT Computer in 1991.
- Demonstrate the browser-editor capabilities of WorldWideWeb.
- Tell the story of what was going on in the world of hypertext/hypermedia at the time.
- We were able to leverage some of the code written during the Line Mode Browser project, including the Node proxy server and some of the CSS. Like that project, we decide to replicate the interface as much as possible, including fonts and a grayscale display.
Because WorldWideWeb ran in a graphical user interface (GUI) environment, we felt it was important to emulate that experience as well, including the windowing and various tools that make up the experience.
With the emulator we build, you can browse the web (modern web sites as well as old markup). The editor functionality works and stores to the browser's web storage. (Thanks modern web technologies!)
For an optimal experience, load the WorldWideWeb emulator and enter full-screen mode.
But before cobbled together our simulator, we were vexed! How do we pull apart the old WorldWideWeb browser to best emulate it in a contemporary browser?
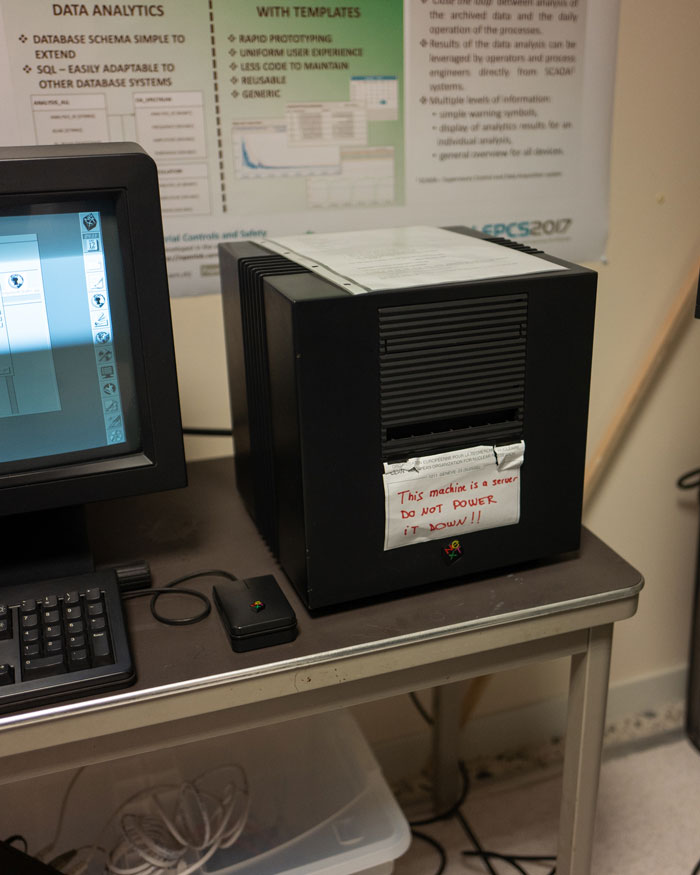
Thankfully, we had an old NeXT box (almost but not quite the very one on which Tim Berners-Lee developed the WorldWideWeb application).

Oral Histories
We had lunch with Robert Cailliau, early proponent of hypertext, designer of the WWW logo (which we're using as our favicon!), and collaborator with Tim Berners-Lee on developing the World Wide Web.


Past Developers
Jean-Francois Groff hung out with us for a few days to help elucidate some of the design details of the WorldWideWeb browser, and to help us get some of the history straight. He wrote libwww with Tim Berners-Lee which became the core library for most modern web browsers. You can see libwww's influence in the chart at the bottom of our History page.


Decommissioned Accelerator
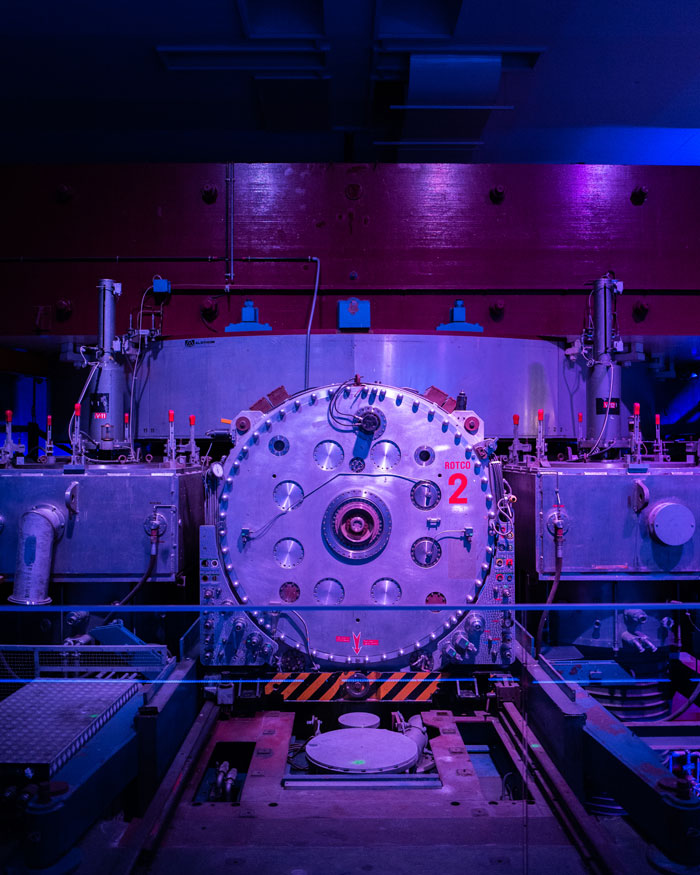
On our first day we were given a tour of the oldest, now decommissioned, accelerator, the (awesomely named) Synchrocyclotron.

Which features a beautiful set of maintenance tools:

That everyone lit with their phones when the lighting was too dim to snap a decent pic:

Data centers
Our workspace for the week was right inside the CERN datacenter, just across from the coffee machine. On the third day we were given a tour of the impressive facilities:


Finally, progress
Eventually, finally, it was all working:

Team Diary
Team member Remy Sharp wrote up a detailed day-by-day diary of the process. Check it out here: